
ADDING A FEATURE TO AN EXISTING APP
Client: Twitter
Role: UX/UI Designer
Framework: DesignLab's UX Academy
Tools Used: Sketch, Marvel
Background
Twitter is one if the most popular social media platforms and has become the backbone of all news dissemination in the world. It's a tool to exchange ideas and information instantaneously bringing people together from all across the globe.
Challenge
Social media apps are always in competition and Twitter has found that their user numbers have languished in recent years. The challenge here is to add a feature to reinvigorate their user base and directly compete with the most popular social media apps.
Solution
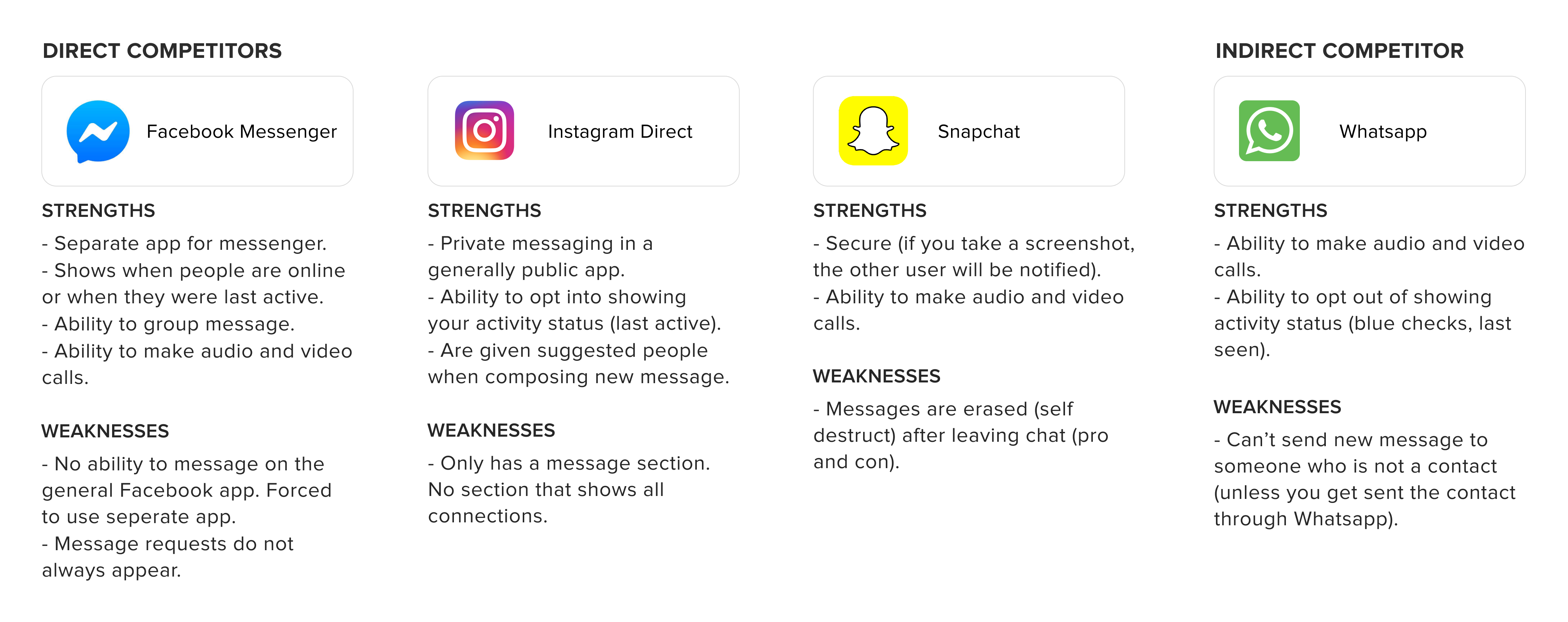
To older millennials, the platform has always had the familiar feeling of a modern day ICQ, which evolved into AOL Instant Messenger. While Facebook Messenger, Instagram, and Snapchat all include a feature to see who is "online", it is surprising that Twitter, who's strength is their real-time capabilities, lacks that key ability.
For this project, I worked on adding a real-time chat feature for the Twitter iOS app.
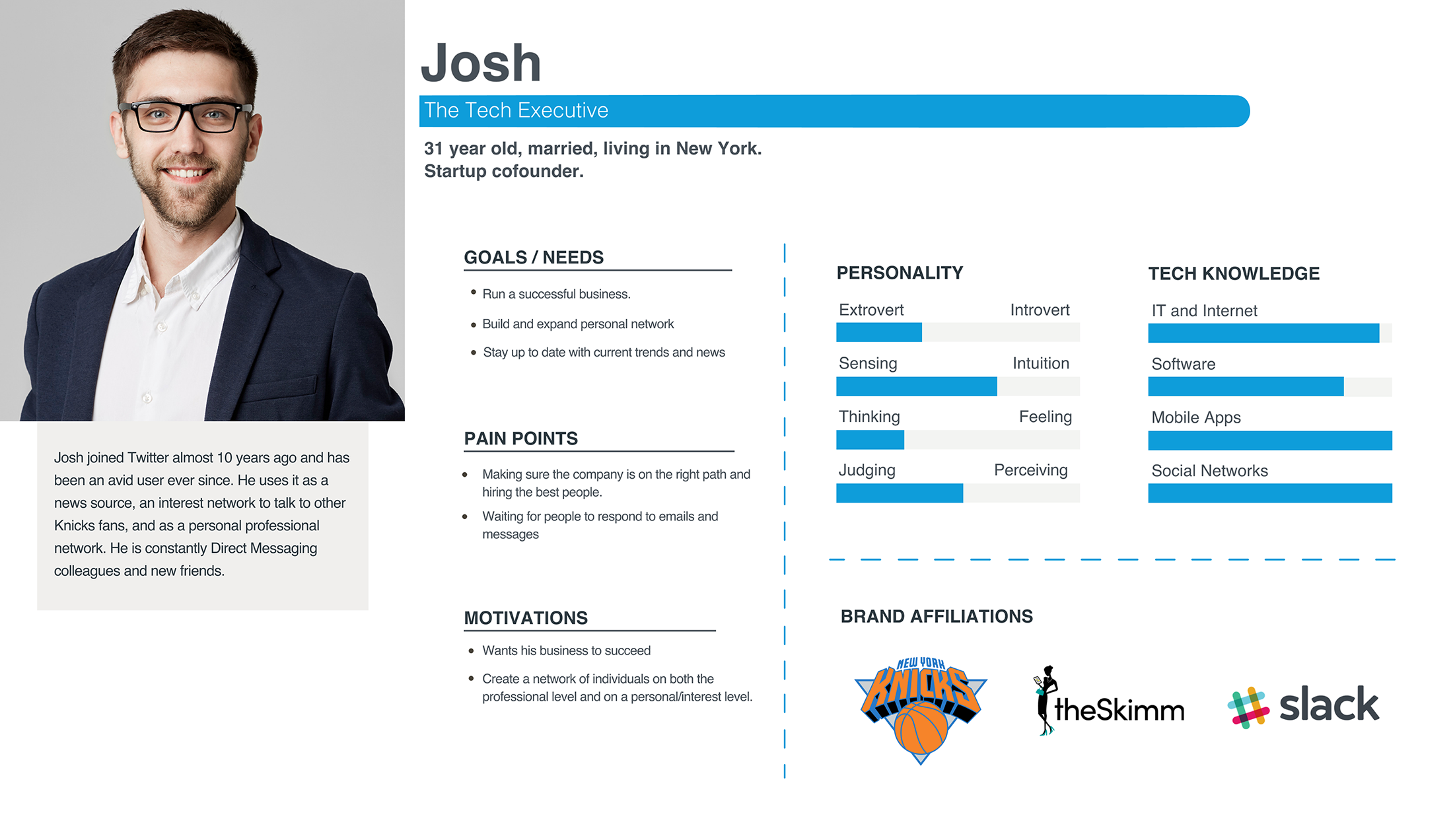
Interviews
I interviewed three active Twitter users to learn more about what attracts them to the platform and their general usage. Their amount of followers ranged from 200 to 7,800 and they were all daily users.
After being asked why they are interested in adding an online feature to Twitter (after they had previously expressed interest):
"Being able to interact and see who's online. Similar to Instagram. Facebook has it, Messenger has it. I guess it's kind of behind on the times that Twitter doesn't have it."
"It would help me use Twitter, instead of only as an information source, it would help me also use it as a communication platform. I am using it to message here and there but not as much as I'd like to. If I had this, I would be able to communicate at a much bigger scale."
Ideate
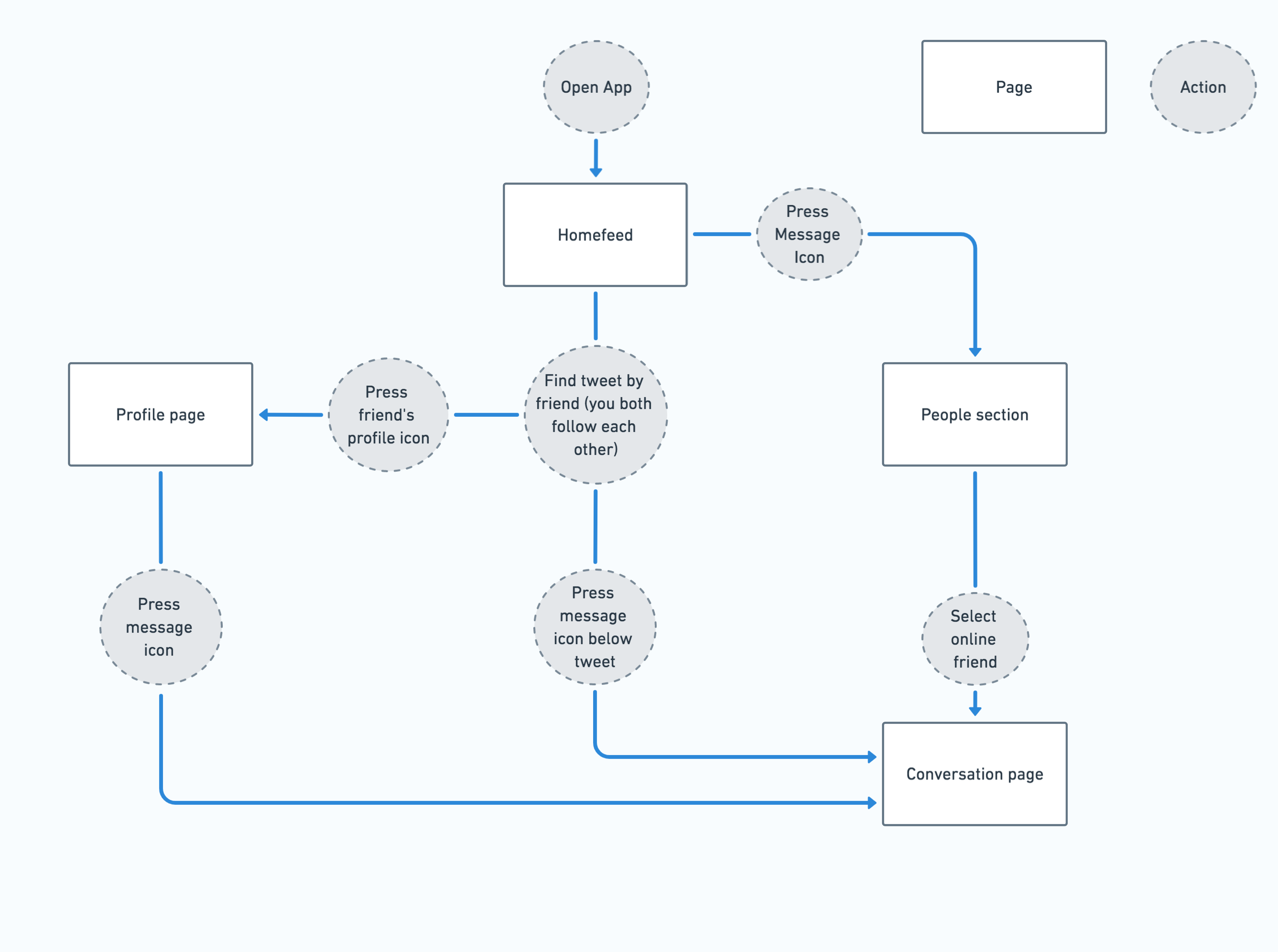
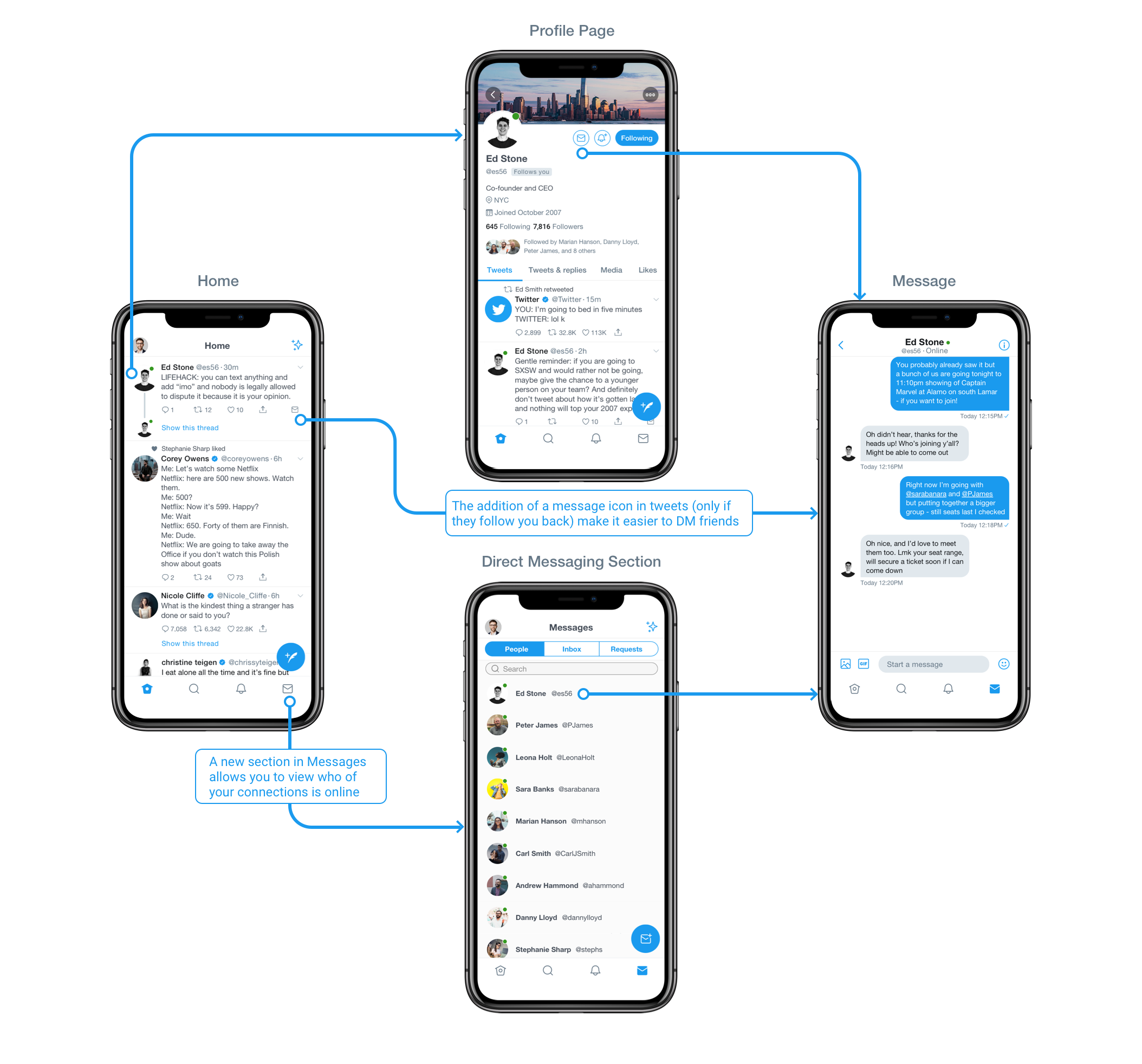
Task Flow
My aim was to create an online feature that would integrate smoothly into Twitter's app. I created the task flow to show different paths for the user to get to the conversation page. The added online feature would appear as an indicator on every page.
Design
Low Fidelity Wireframes
After first sketching the designs out on paper, I designed low fidelity wireframes in Sketch.
Implementing The Feature
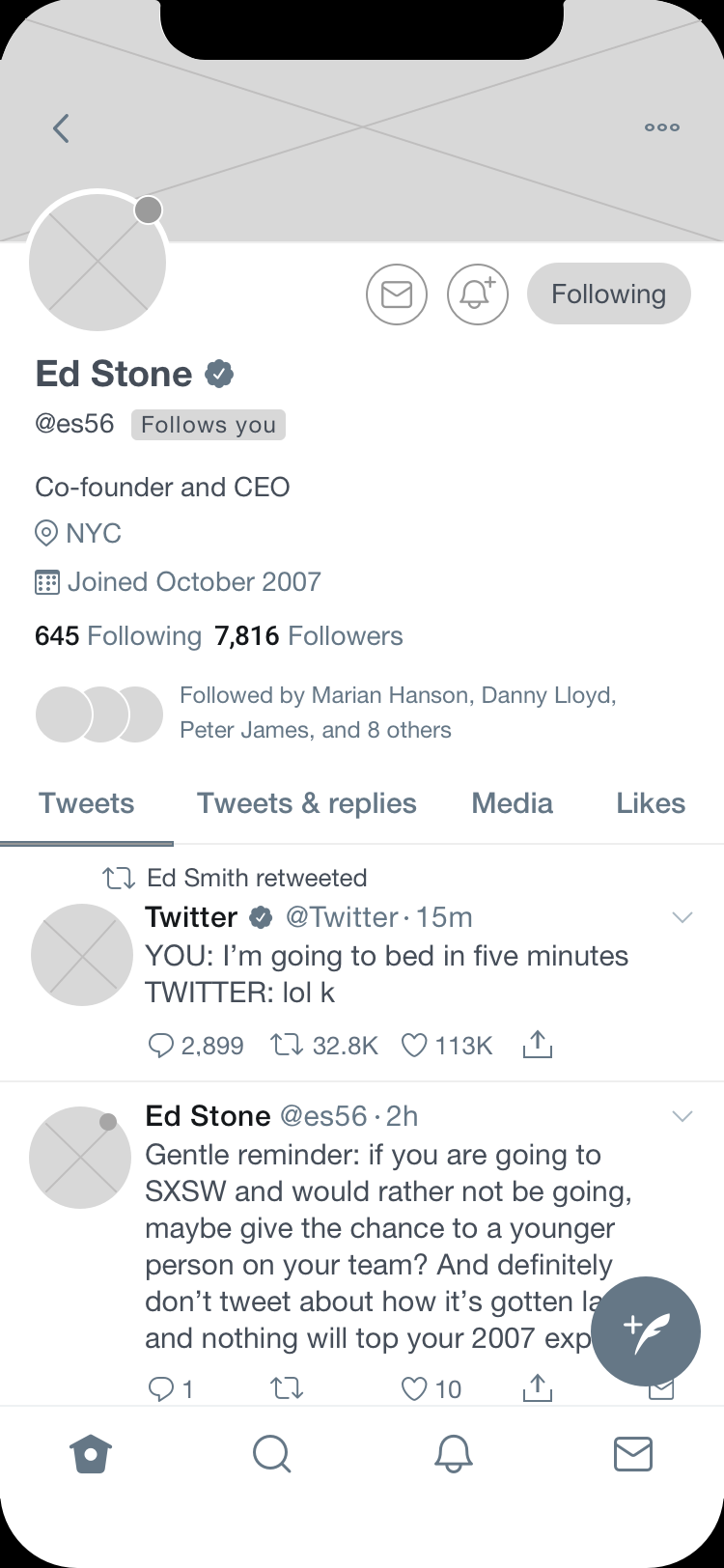
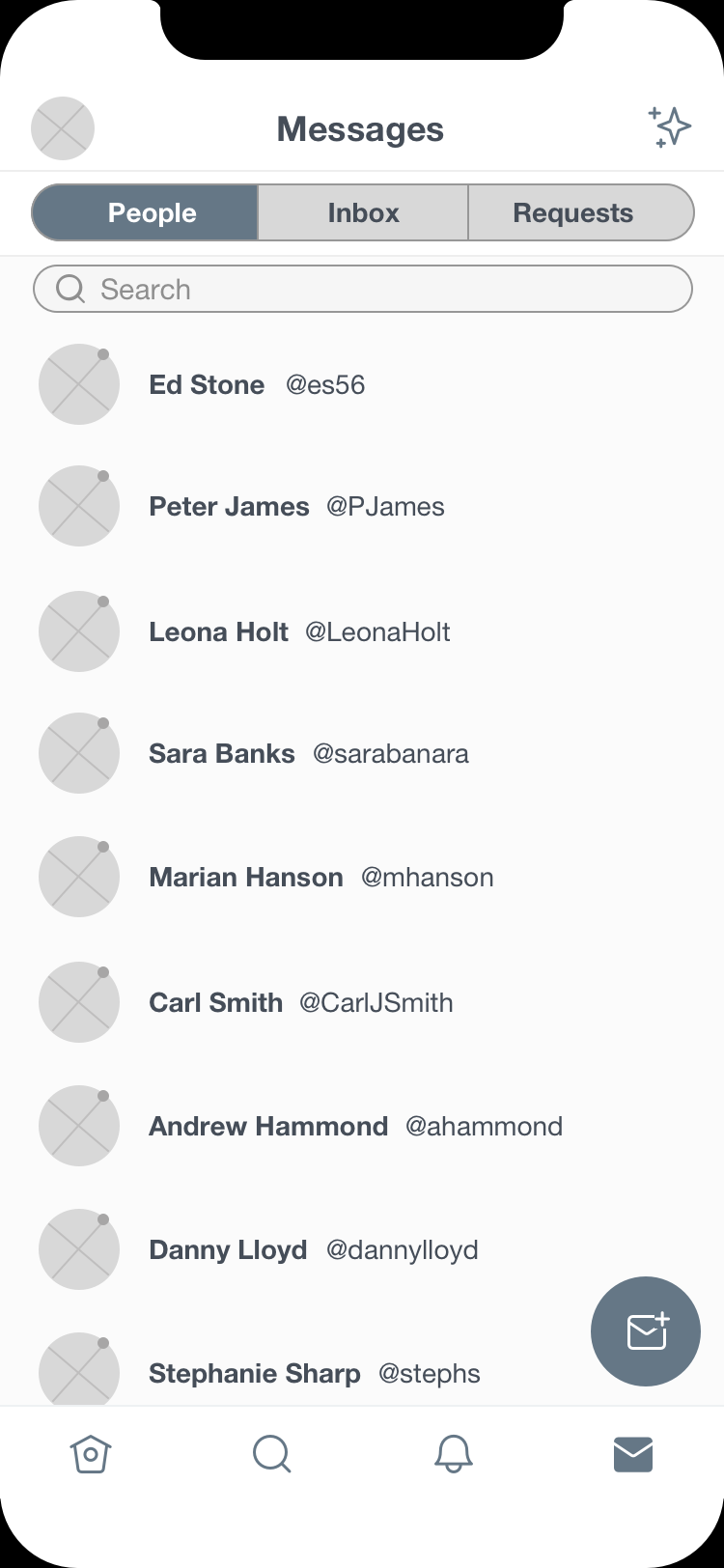
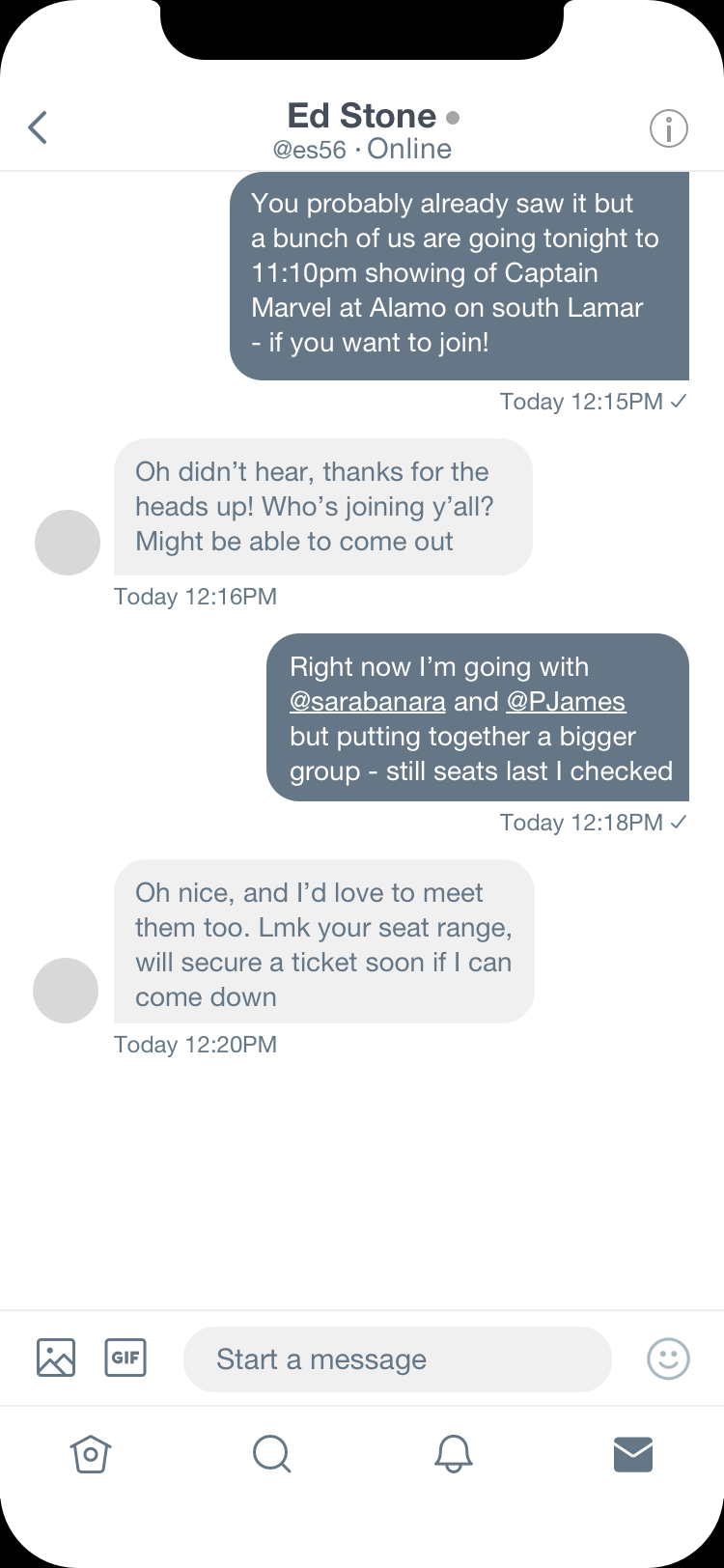
I wanted the feature to be intuitive and reminiscent of the online capabilities on popular apps, such as Facebook Messenger and Instagram. Additionally, there is a section to see a complete list of people that you are connected to (you follow them and they follow you). It is important to note that the online feature is not available if you do not follow each other. You are also able to opt out of the feature in the settings section (not shown in the wireframes or prototype).
Prototype and Test
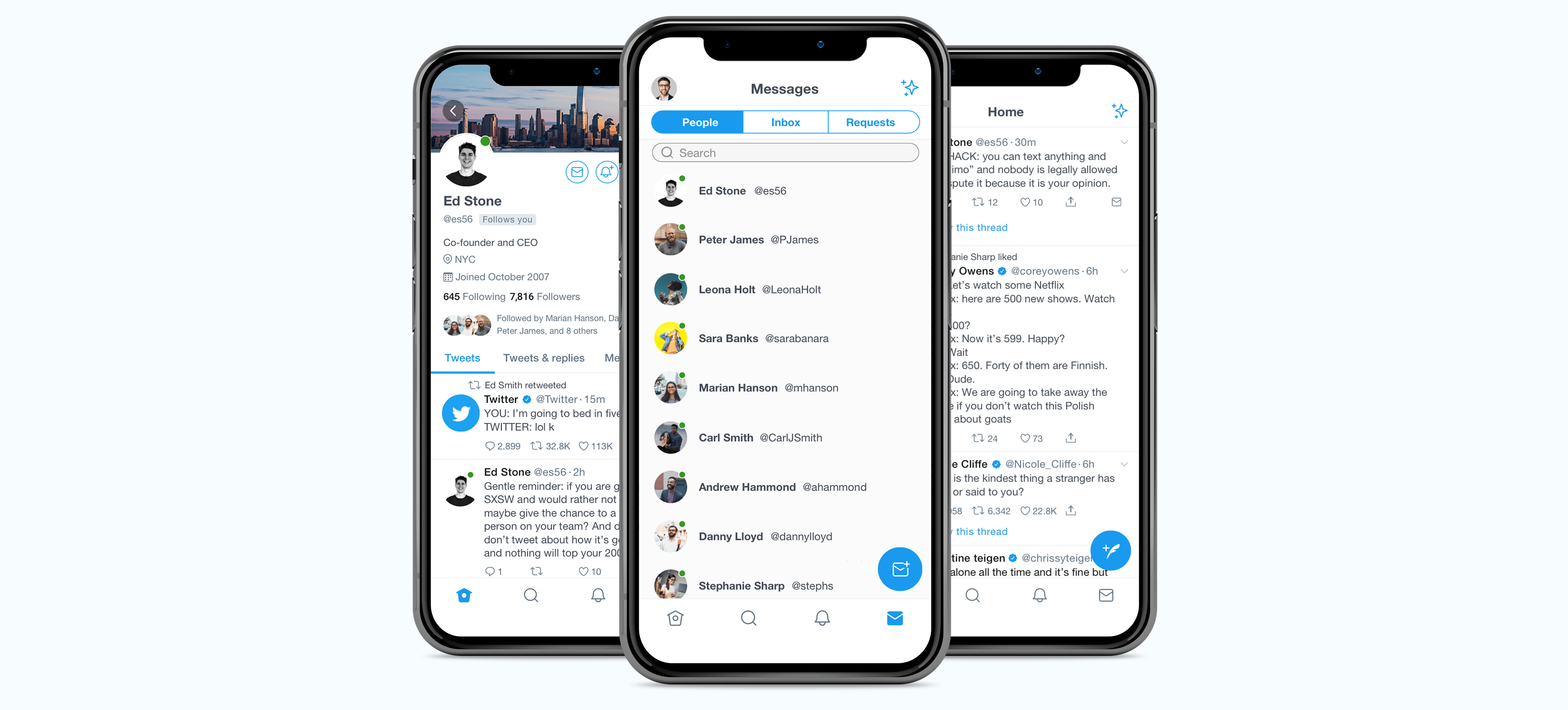
High Fidelity Prototype
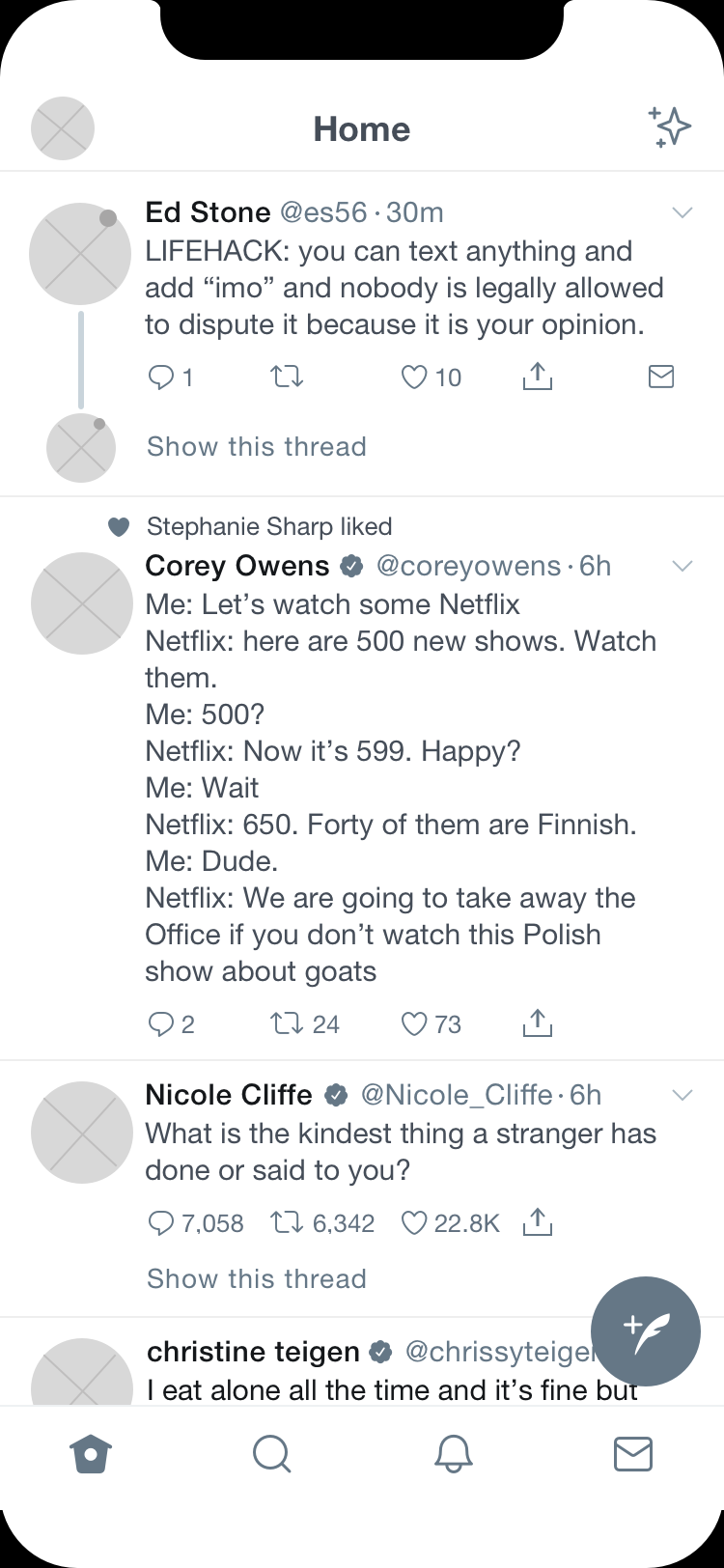
I designed high fidelity mockups for the key screens in Sketch and created a prototype using Marvel. I chose Marvel because I like testing the prototype on their app on my phone.
Usability Testing
As I prepared for testing, I created a test plan outlining goals, tasks involved, and a script. Using the Marvel App, I tested my prototype on three people who use Twitter and Direct Messaging to varying degrees. I asked them to find all the ways to start a conversation with someone who is online. All the testers immediately understood that the green dot indicated that the person is online and thought that the feature integrated naturally and intuitively.
Final Thoughts
I really enjoyed this project. It was my first time working within an already established product and it was a great learning experience. If I had more time, I would have liked to conduct more user tests to confirm that the feature blends into the app smoothly.
View More Work

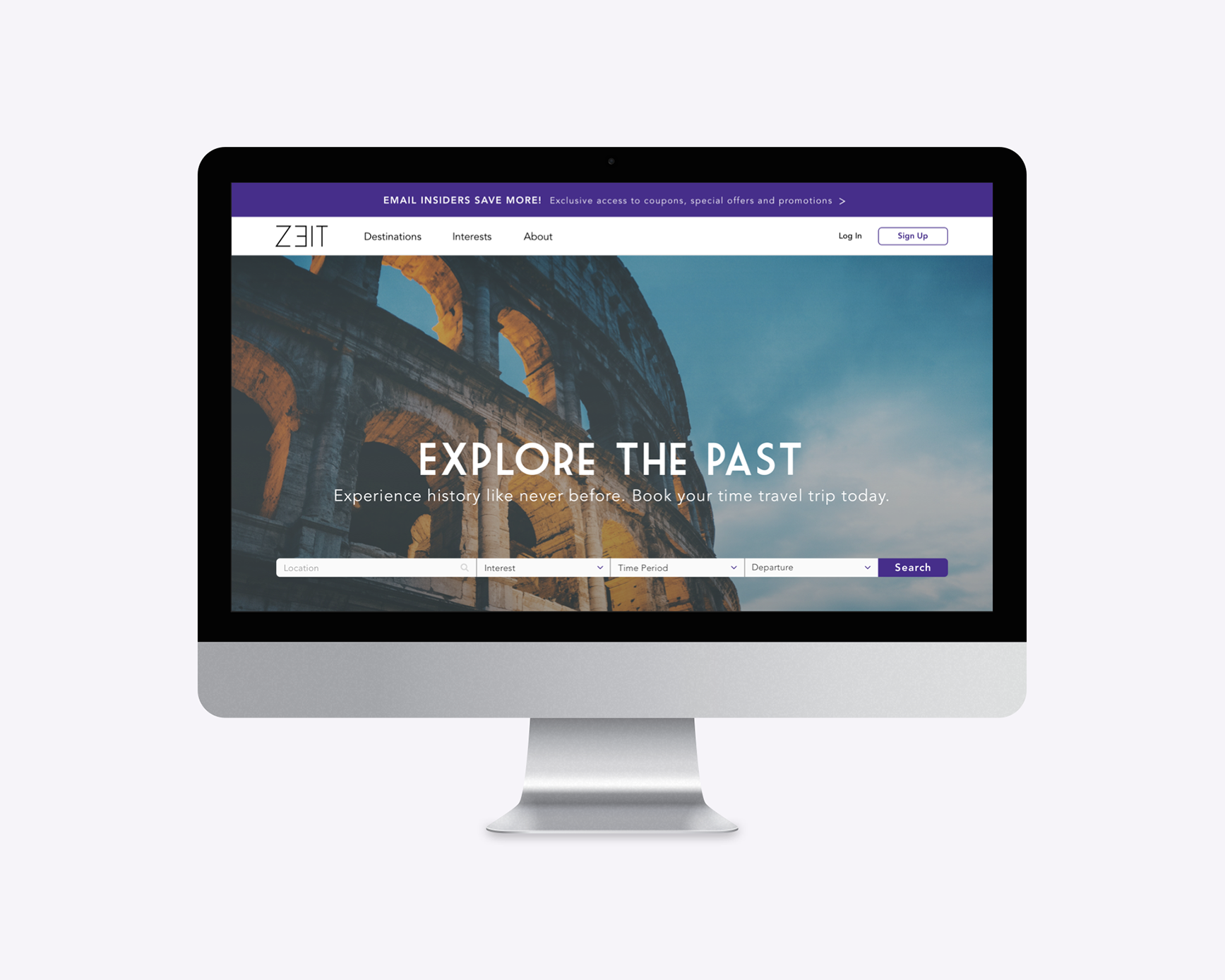
ZeitDesigning a time travel booking experience (fictional)

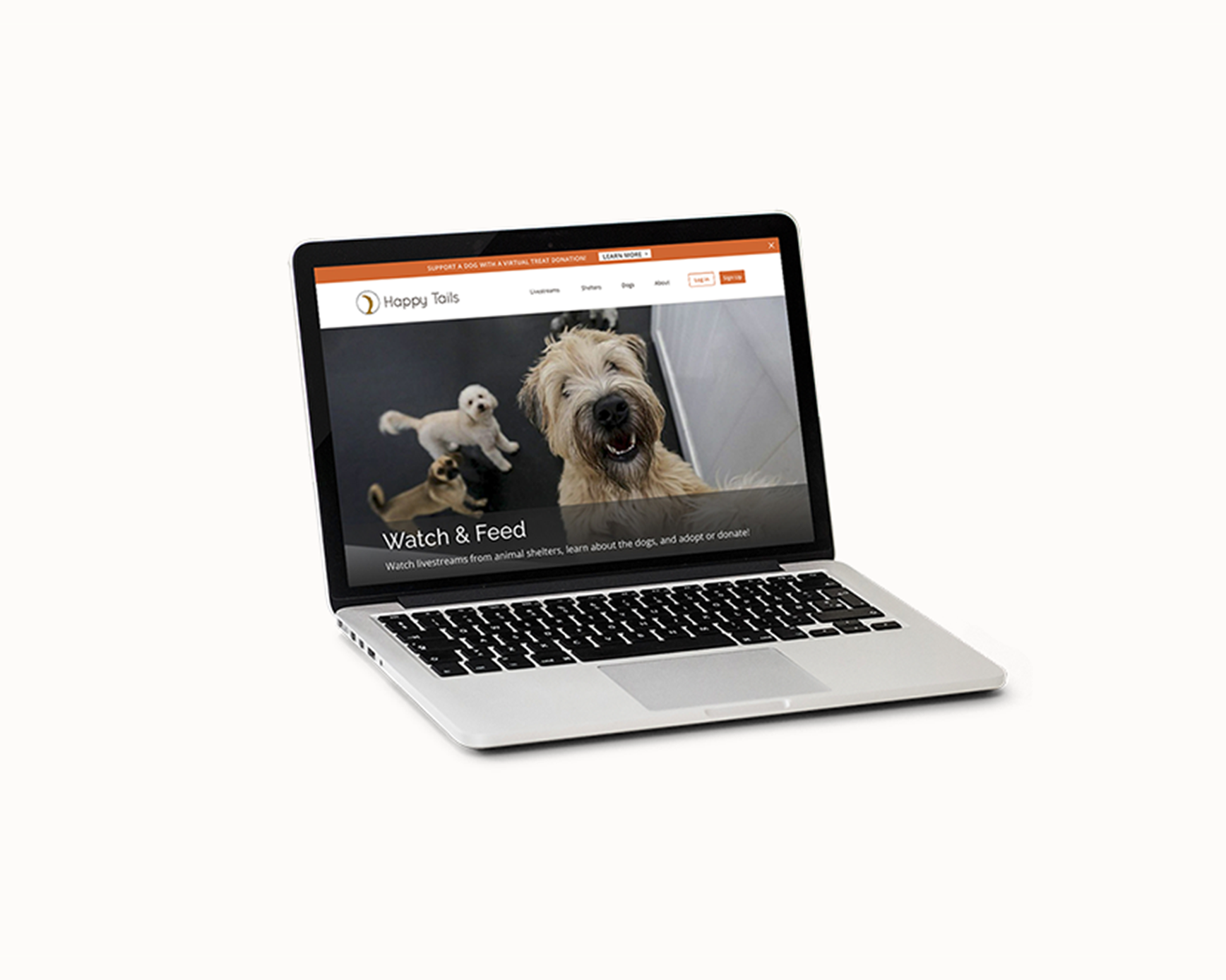
Happy TailsDeveloping a live streaming platform for animal shelters (fictional)

HomeScanCreating an at-home photo digitizing service (fictional)
Tel: 058-621-0255 (Israel) / 646-299-8373 (NY)
Tel: 058-621-0255 (Israel) / 646-299-8373 (NY)